- Building a web application in 2024 involves a combination of strategic planning, choosing the right technology, and understanding costs.
- MVP (Minimum Viable Product) is crucial for validating ideas and saving resources.
- There are options to develop with or without coding, depending on your technical expertise.
- Various programming languages and technologies are used, and their selection impacts the development process and cost.
- The development cost can vary widely based on the project’s complexity and chosen development approach.
Before diving into web application development, consider the following prerequisites to ensure a smooth process:
- Clear Objectives:
- Define the purpose and goals of your web application.
- Understand your target audience and their needs.
- Market Research:
- Analyze competitors and market trends.
- Identify unique value propositions for your app.
- Budget Planning:
- Estimate the financial resources required for development, marketing, and maintenance.
- Allocate funds wisely to different phases of the project.
- Technical Skills Assessment:
- Evaluate your technical capabilities and decide if you need external help.
- Consider hiring professionals or using no-code/low-code platforms.
- Legal Considerations:
- Ensure compliance with relevant regulations and data protection laws.
- Draft necessary legal documents like terms of service and privacy policies.
MVP (Minimum Viable Product) is a development strategy where a new product is introduced with basic features to satisfy early adopters. Here’s why it’s beneficial:
- Cost Efficiency:
- Focus on essential features first, reducing initial development costs.
- Faster Time-to-Market:
- Launch quicker with core functionalities, allowing early market entry.
- User Feedback:
- Gather user feedback early to make informed improvements.
- Risk Management:
- Identify and mitigate risks before investing heavily in full-scale development.
- Resource Allocation:
- Allocate resources more effectively based on user feedback and market response.
Deciding whether to code your web application or use a no-code/low-code platform depends on several factors:
- Technical Expertise:
- If you have coding skills, custom development offers greater flexibility and control.
- No-code/low-code platforms are ideal for those without technical backgrounds.
- Project Complexity:
- Complex applications with unique features might require traditional coding.
- Simpler projects can be efficiently built using no-code/low-code solutions.
- Budget and Time:
- Coding from scratch can be time-consuming and costly.
- No-code/low-code platforms offer quicker and cheaper alternatives.
| Factor | Coding | No-Code/Low-Code |
| Flexibility | High | Limited |
| Development Time | Longer | Shorter |
| Cost | Higher | Lower |
| Required Skills | High (programming knowledge needed) | Low (drag-and-drop interface) |
| Customization | Extensive | Limited |
The choice of technologies and programming languages greatly impacts the development process and final product. Here’s an overview of popular options:
- Frontend Technologies:
- HTML, CSS, JavaScript: The backbone of web interfaces.
- Frameworks: React.js, Angular, Vue.js for dynamic and responsive UIs.
- Backend Technologies:
- Languages: Python, Ruby, PHP, Java, Node.js.
- Frameworks: Django, Ruby on Rails, Laravel, Spring Boot, Express.js.
- Database Technologies:
- Relational Databases: MySQL, PostgreSQL, SQL Server.
- NoSQL Databases: MongoDB, Cassandra, Redis.
- Other Essential Tools:
- Version Control: Git for code management.
- CI/CD Pipelines: Jenkins, GitHub Actions for automated testing and deployment.
| Component | Example 1 | Example 2 | Example 3 |
| Frontend | React.js | Angular | Vue.js |
| Backend | Node.js + Express | Python + Django | Ruby + Rails |
| Database | MongoDB | PostgreSQL | MySQL |
| DevOps Tools | Docker, Kubernetes | GitHub Actions | Jenkins, Ansible |
Building a web application without prior experience can be daunting but feasible with the right approach:
- Learning and Preparation:
- Enroll in online courses (e.g., Codecademy, Coursera) to learn the basics of web development.
- Read documentation and tutorials for chosen technologies.
- Using No-Code/Low-Code Platforms:
- Platforms like Wix, Bubble, and Webflow offer drag-and-drop interfaces for building web apps.
- Follow Step-by-Step Guides:
- Use comprehensive guides and templates to structure your project.
- Break down the development process into manageable tasks.
- Testing and Iteration:
- Continuously test your application for bugs and usability issues.
- Gather feedback from users and iterate based on their input.
- Seek Community Help:
- Join developer communities and forums for advice and troubleshooting.
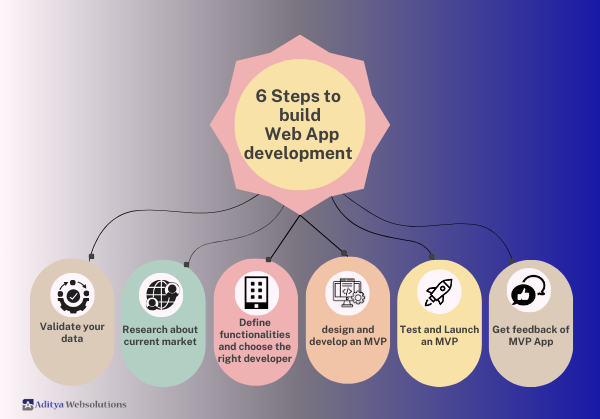
- Idea and Planning:
- Define the app’s purpose and target audience.
- Create wireframes and user stories.
- Choose Your Stack:
- Select frontend and backend technologies.
- Decide on a database solution.
- Setup Development Environment:
- Install necessary software and tools.
- Set up version control with Git.
- Build Frontend and Backend:
- Develop UI components using chosen frontend framework.
- Implement server-side logic and database interactions.
- Integrate and Test:
- Integrate frontend with backend.
- Conduct thorough testing to ensure functionality and performance.
- Deploy:
- Choose a hosting provider.
- Set up CI/CD pipeline for seamless deployment.
- Monitor and Maintain:
- Monitor app performance and security.
- Regularly update and maintain the application.
The cost of developing a web application can vary widely depending on several factors. Here’s a detailed breakdown:
- Development Team:
- In-house team: Higher costs due to salaries and benefits.
- Freelancers: More flexible and potentially cheaper.
- Development agencies: Professional but can be expensive.
| Cost Component | In-House Team | Freelancers | Development Agencies |
| Initial Development | High | Moderate | High |
| Maintenance | Ongoing | As needed | Contract-based |
| Tools and Software | High | Variable | Included |
| Overheads | High | Low | Moderate |
- Project Complexity:
- Simple web applications: $3,000 – $10,000
- Moderate complexity: $10,000 – $50,000
- Complex web applications: $50,000 – $100,000+
- Features and Functionality:
- Basic features (e.g., user authentication, content management): Lower cost.
- Advanced features (e.g., real-time data processing, AI integration): Higher cost.
- Timeframe:
- Shorter timeframes can increase costs due to the need for additional resources.
- Technology Stack:
- Popular and well-documented technologies might be cheaper to implement.
- Niche or cutting-edge technologies can increase costs due to limited expertise.

1. What is a web application?
A web application is a software application that runs on a web server rather than being installed on the local computer. Users access web applications through a web browser over a network such as the internet or an intranet.
2. What are the steps involved in developing a web application?
The development process typically involves the following steps:
- Requirement Gathering: Understanding the needs and goals of the project.
- Planning: Creating a roadmap and selecting the technology stack.
- Design: Designing the user interface and user experience.
- Development: Writing the code and developing the backend and frontend.
- Testing: Performing various tests to ensure functionality, security, and performance.
- Deployment: Launching the application on a web server.
- Maintenance: Continuously monitoring and updating the application.
3. What technologies are commonly used in web application development?
Common technologies include:
- Frontend: HTML, CSS, JavaScript, React, Angular, Vue.js
- Backend: Node.js, Django, Ruby on Rails, ASP.NET, Laravel
- Database: MySQL, PostgreSQL, MongoDB, SQLite
- DevOps: Docker, Kubernetes, Jenkins, AWS, Azure
4. What is the difference between a static and a dynamic web application?
- Static Web Application: Contains fixed content and displays the same information to every user. Example: A portfolio website.
- Dynamic Web Application: Displays dynamic content and interacts with users. It often involves a database to manage and update content. Example: Social media platforms.
5. How important is responsive design in web applications?
Responsive design is crucial as it ensures that the web application works well on different devices and screen sizes, providing a good user experience across desktops, tablets, and smartphones.
6. What is the role of APIs in web application development?
APIs (Application Programming Interfaces) allow different software systems to communicate with each other. They are used in web applications to integrate third-party services, enable data exchange, and enhance functionality.
7. How do you ensure the security of a web application?
Ensuring security involves multiple practices, including:
- Using HTTPS for secure communication.
- Implementing authentication and authorization mechanisms.
- Validating and sanitizing user inputs to prevent SQL injection and XSS attacks.
- Regularly updating software dependencies.
- Conducting security audits and penetration testing.
8. What is version control, and why is it important?
Version control is a system that records changes to a file or set of files over time so that you can recall specific versions later. It is important because it helps manage code changes, collaborate with other developers, and track the history of a project. Git is a popular version control system.
9. How long does it typically take to develop a web application?
The development time can vary greatly depending on the complexity and scope of the project. Simple applications might take a few weeks, while more complex projects could take several months or even years.
10. What are the ongoing maintenance tasks for a web application?
Ongoing maintenance tasks include:
- Bug fixing and troubleshooting.
- Updating software libraries and dependencies.
- Enhancing features and adding new functionality.
- Monitoring performance and optimizing speed.
- Ensuring security patches and updates are applied.
11. How do you measure the success of a web application?
Success can be measured through various metrics such as:
- User engagement and retention rates.
- Performance and load times.
- Conversion rates and sales figures (if applicable).
- User feedback and satisfaction.
- Achieving business goals and objectives.